There can be instances where you are surfing the internet and come across a particular website, which has an eye-catching color scheme. Since it is difficult to know that color just by looking at it, you need a tool to find it out! One method which you can use is by inspecting the element using the DevTools and get the hex code or RGB value of the background color or font color. However, this method will be useless if the color is part of the logo of that website, which is a PNG. In such situations, you can make use of an eyedropper tool. You can find more than 30 eye dropper tools online to choose from! You can add some of these tools as an extension to the chrome web browser. However, you do not need to add any extension or use an online tool to find out about any color on chrome since the chrome web browser is equipped with an inbuilt color picker. This color picker cannot be accessed directly as it is hidden away. However, you can follow the steps listed below to make use of chrome’s inbuilt color picker, to find out about any color scheme you find on chrome. Also Read: How To Fix “Rats webGL Hit a Snag” in Chrome Browser 2019
Features of chrome’s inbuilt color picker include:
Apart from finding the information of a specific color on chrome, you can also make use of other features provided by chrome’s inbuilt color picker.
0.1 Features of chrome’s inbuilt color picker include:1 How to find a color using Chrome’s built-in color picker?1.0.1 Conclusion:
- Shades- On the top half of the color picker, you will find a gradient area which you can use to choose different shades of your selected color.
- Eyedropper- This is the tool that is primarily iced to select and find the information of any color you see on a website. You can click on the Eyedropper option to turn it on and off.
- Copy To Clipboard- As the name suggests, it copies the Display Value to your clipboard so that it can be used later.
- Display Value- This is the actual value of the color, in RGBA, HSLA or Hex format depending on the selected representation in the Display Value Switcher.
- Display Value Switcher- This option in chrome’s color pocket allows its users to switch between a Material Design palette, a custom palette, and a page colors palette.
- Hue- It is a slider, which allows the users to adjust the Hue of the selected color.
- Opacity- Even this feature is a slider, which allows us, users, to adjust the Opacity of the selected color.
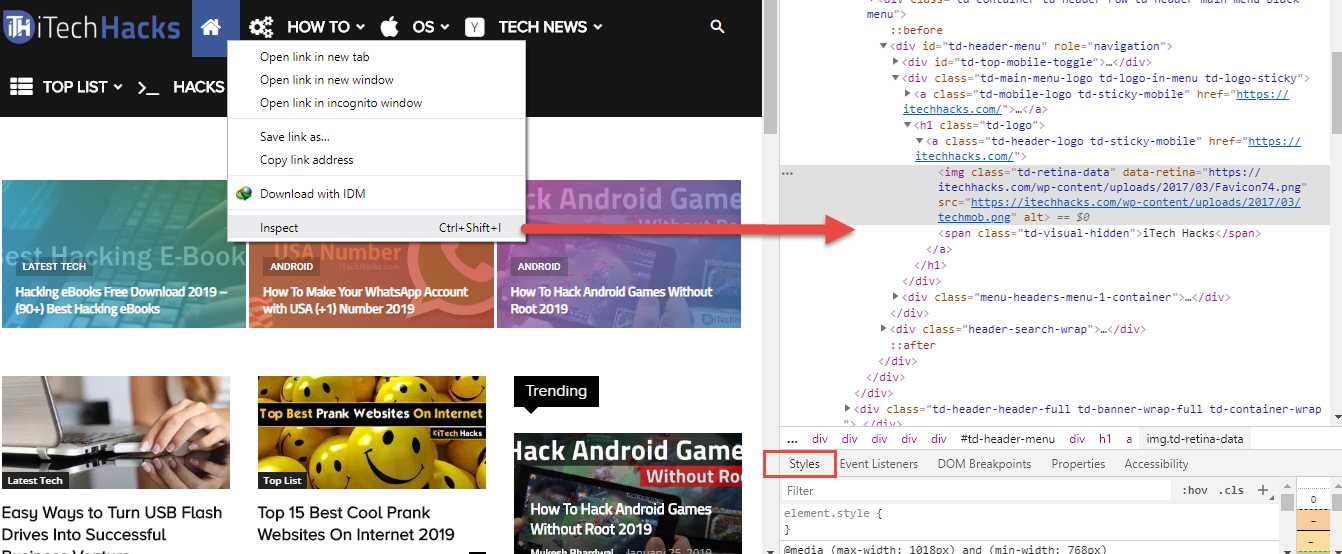
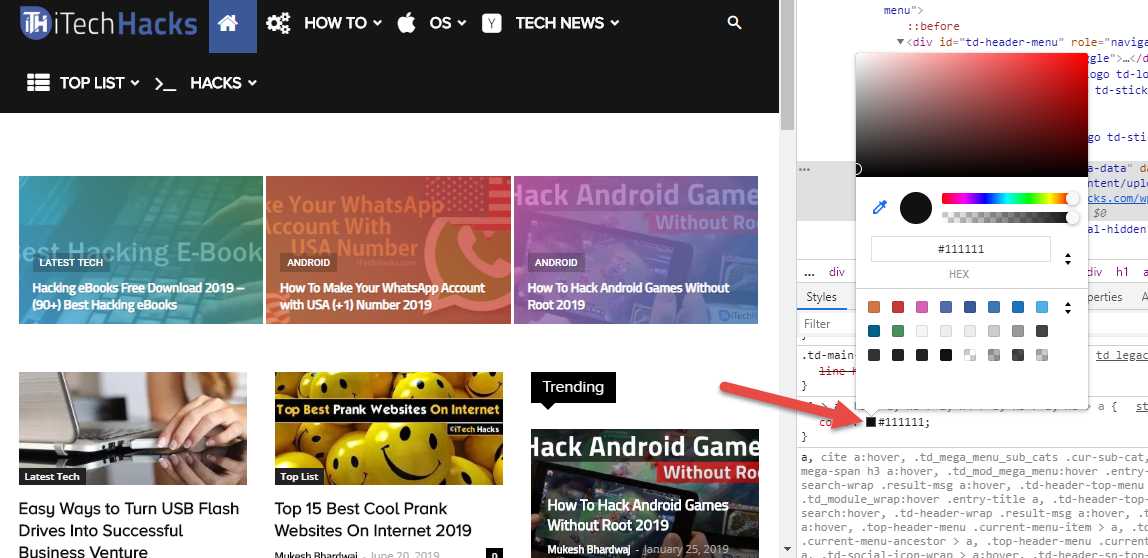
- Color Palette- This is a palette of colors from which you can choose your colors by clicking on one of the options. Clicking on then will change the original color to the color of the selected option. Also Read: How to Fix ERR_SPDY_PROTOCOL_ERROR in Chrome Step 1- Right-click on the logo or part of the website which contains the color you wish to find out about and click on ‘Inspect‘ from the drop-down menu. Step 2- On the right-hand side, in the styles tab of the developer tools, you will find a CSS style with a property of either color or background-color. Step 3- To the left of color or background-color, you will notice a small square of color, which shows you a preview of the actual color applied to that style. Click on this small square of color to open up Chrome’s built-in color picker. Step 4- When you first open the Color Picker, the Eyedropper tool will be enabled by default. Thus, all you need to do is, hover your mouse over the website whose color scheme you wish to find out and then, click on it to confirm. Once you click on your target color, chrome’s inbuilt color picker will immediately show the value of the color in hex, which you can copy to your clipboard and use it to find all the information of that color. Also Read: How To Access and Run TOR Network On Google Chrome
Conclusion:
This is how you can use chrome’s inbuilt color picker to find out the information of any color you find on a website. You can also make use of other features provided by this color picker such as shades, color palette, etc. If we have missed out on any such useful information regarding chrome’s inbuilt color picker, then please let us know about it in the comments section below. 🙂
Δ